部署Hexo博客到Cloudflare Pages
Hexo是一个高速、轻便且高效的博客框架,它让用户能够快捷且容易地创建博客文章。Cloudflare Pages的基本免费计划为我们提供了充足的构建时间和无限的请求。我们可以结合这两个优势,创建并部署一个表现出色、安全可靠的博客。本教程将以经典的Butterfly主题为例,引导你完成建立过程。
第一步: 安装和初始化Hexo
首先,要确保你的系统已经预装了Node.js和Git。
然后通过全局安装Hexo:npm install -g hexo-cli
接下来,你可以在喜欢的目录下创建并初始化你的新Hexo项目:
1 | |
这将会在“blog”目录下创建一个全新的Hexo博客。
第二步: 安装Butterfly主题及依赖组件
1 | |
第三步: 主题配置
这部分的详细信息可参考以下官方文档:
第四步: 创建博客文章和页面
使用以下命令来创建你的第一篇博客文章:
1 | |
然后,在source/_posts目录下找到“我的第一篇博客.md”,就可以开始编辑你的文章内容。
有关其他内容资讯,可详见以下官方文档:
第五步: 生成静态文件
使用以下命令生成静态页面:
1 | |
此命令将会将你的Markdown文章转换为HTML文件,并存储在public目录中。
第六步: 将项目推送至GitHub
首先在你的GitHub账户中创建一个新的仓库。两种推送方式如下:
- 方式一:直接使用git命令push到仓库
1 | |
- 方式二:安装hexo-deployer-git 插件
具体方式可以查阅下方的Hexo官方文档:
第七步: 部署至Cloudflare Pages
由于Cloudflare Pages已经取消了Hexo的框架预设,官方文档 给的部署教程也无法进行成功部署。怎么办?我们试着探索:
- 登录Cloudflare,在主页侧边栏中点击”Workers & Pages”。

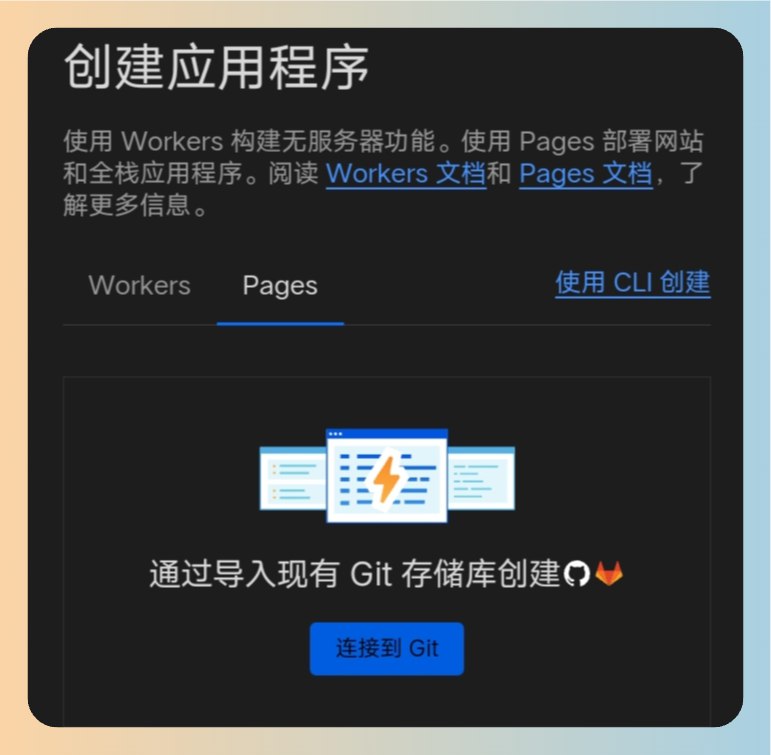
选择Pages,点击“Create a project”。
选择GitHub仓库并点击下一步。
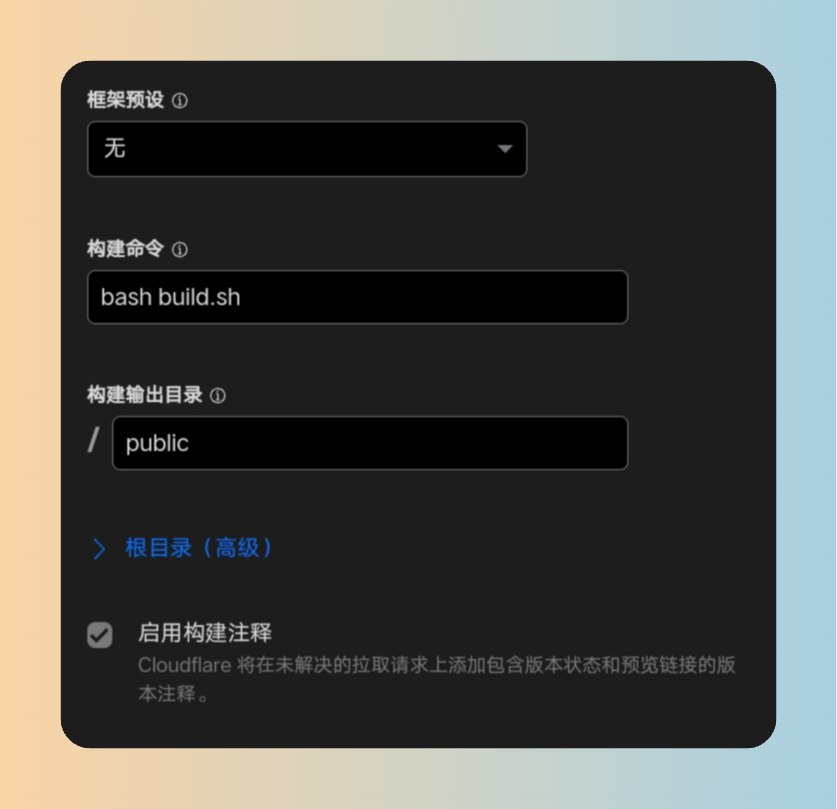
如果使用的是hexo-deployer-git组件推送到git仓库,框架预设应选择None,”Build setting”内设定“Build command”为 exit 0 。生产分支设为自己的生产分支,可以根据情况选择master或main分支。
如果使用的是git命令推送到git仓库,预设框架和生产分支设置与上述一致,构建输出目录为/public,构建命令为 bash build.sh 。之后需要在 GitHub 的博客根目录新建文件build.sh :
1 | |

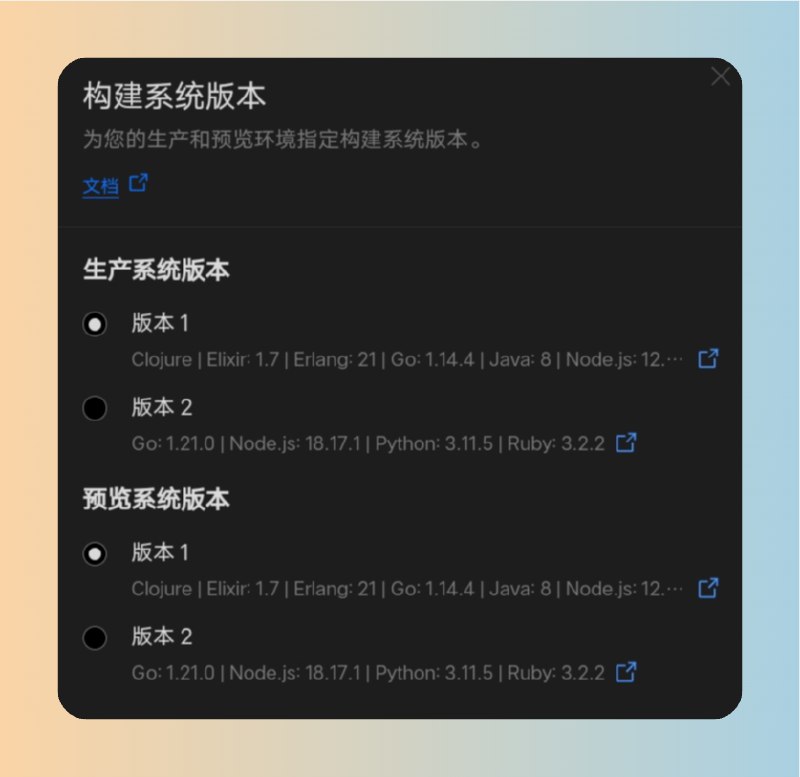
点击Save and Deploy进行部署。这时你会发现依然不能成功部署,原因在于部署环境的node版本,所以需要环境变量指定node版本:NODE_VERSION = 20 。之后在设置中的 Builds & deployment,将build systems版本设置为1。


重新部署,现在你应该可以看到博客已经成功部署在Cloudflare Pages上,至此问题解决!